Unopinionated software stack with WordPress as a headless CMS and Next js as an interactive web application

The time/cost/quality triangle was always a big problem harming deliverables of software development lifecycle.
The purpose of this document is not the 100% solution but the applicable one to use if you are looking for a content-driven web application with a seamless user experience.
Problem
Today's modern Websites(or web applications) are requiring from the client end to be fully controllable including every and single content in the website, meta descriptions, section or font, color or size settings, product management, customer relations management, and more.
Delivering all these requirements from both the admin panel and web application perspective is cost-effective and will double the milestones as basically, you are going to build
A. separate Admin panel UI
B. Separate interactive web application with UI Library or framework such as react/angular/vue (WordPress templates mostly do not cover interactivity)
C. A backend service to interact with the database and connect these admin panels with the main web application
Adding to these points also proper security, user management, and all other challenges that are waiting for the development team.
Research/Analyses
After spending some time looking for built-in solutions on the internet. I end up collecting two architectural approaches.
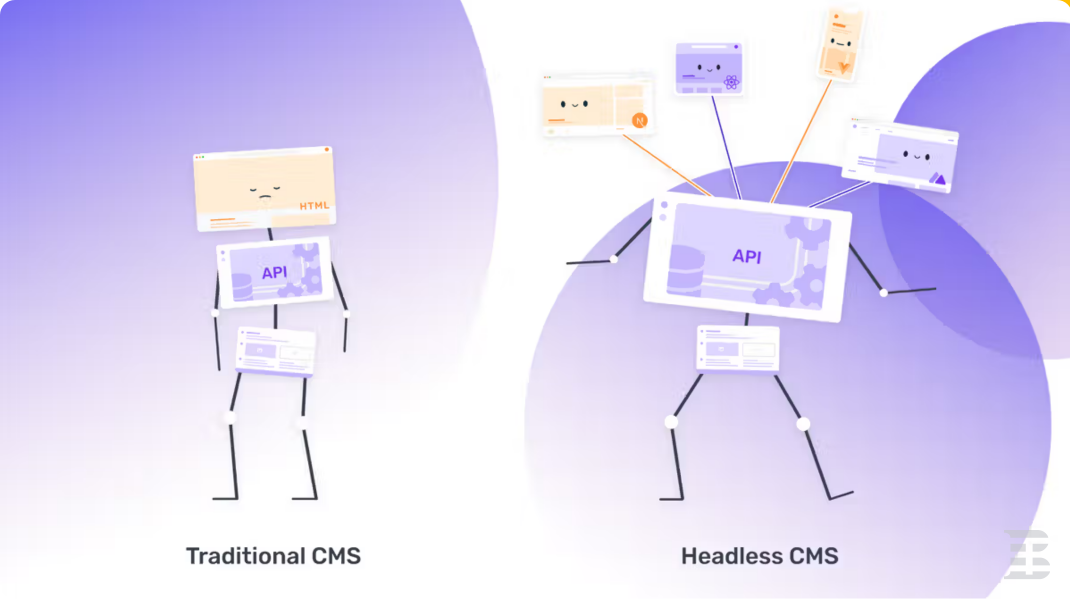
1. Fully CMS-driven approach
This model is quite easy and well-known for most clients. You are simply going to choose a built-in CMS with his own theme(or create or custom theme) so both CMS and the website will be driven by the CMS engine itself.
An example given` creating Wordpress/Joomla/Magento/Shopify website and creating the front end rendered by the engine directly from the server. (server-side rendering and the very standard website that you are familiar with)
* Pros
A. Building a website very quickly
B. Setting up hosting quickly(theme providers usually recommend cheap hostings)
* Cons
A. You are not building interactive web applications so you are not going to have a smooth transition between pages or custom UI solutions, or if you want to build that on top of a standard website. That will cost you time and money.
B. Your website depends on the theme architecture and there are limited things you can do on that theme, for some users actually, theme-provided functionality is enough and a lot of big game-changer websites are created natively with WordPress only, but on the other hand, there are a lot of complex solutions that will be hard to achieve with this model.
2. Headless CMS + separate web application created by modern UI library/framework
To solve the problems pointed out in the first approach, we are separating our services into two parts.
First will be a headless CMS, where we are going to build relations, and write all the necessary content, and the result will be generated API(mostly a REST API) from where we are going to request that data.
The second will be a client-side application, for example with react js. Where we will be free to create our custom web application with a modern user interface dynamically working with the data provided by headless CMS.
Top Headless CMS engines you can find by this time, source: https://kontent.ai/specials/best-headless-cms/
-
Kontent.ai.
-
Magnolia.
-
Agility CMS.
-
Contentful.
-
Butter CMS.
-
Contentstack.
-
Bloomreach.
-
Netlify.
* Pros
You are free to build your very custom web application, and mix technologies to define your needs of using client-side or server-side rendering.
Third-party APIs.
A lot of freedom on the UI end.
* Cons
A. To be honest, I didn't test all headless CMS engines, but there are a couple of ones that aren't giving you a flexible admin panel, for example, given` text editors are not really rich, or sometimes you are forced to create data relations and their connection yourself, which is the thing that backend developers understand better, and for a client or content editor, it can be messy to figure it out.
B. In the case of the first model where hosting is automated and quite fast and cheap. In this case, you are going to carry about deployments, basically, you are going to deploy two separate applications, and you need to choose the best ones.
P.S Check out the convenient solution section where I will recommend a couple of hosting providers.
Convenient mixed Solution that we chose.
After spending some time and analyzing both cons and pros we decided to mix both models and ended up using WordPress as a headless CMS and Next JS framework to build the server-rendered UI. We experimented this solution in our Hydralab LLC business landing page.
1. Why WordPress?
- WordPress is providing one of the richest admin panels in the world right now, with a custom built-in rich text editor, tons of useful plugins to modify the admin panel experience, and data CRUD operations
2. Why WordPress as Headless CMS?
WP Rest API which was created a couple of years ago provides availability to generate the REST API after every action you are taking with data, it's working by default and does not require any initial setups. Only thing is that API is super carefully structured, which sometimes creates more issues than comport.
The example is given you are adding a new employee in the WordPress admin panel, and filling the job position.
The API structure that you will end up having is something like this.
The object has 5-6 levels of deepness to get the technology name
3. Why Next JS
Based on business needs, there are different types of web applications that you can build.
If you are looking for building a private admin panel that doesn't actually care about crawling for search engine bots or advertisements. You can build standard client-side rendering applications (CSR) with standard create-react-app boilerplate
If you are building a Business landing page where you are going to apply a lot of SEO and marketing tools. You need to approach server-side rendering.
The good part of the Next js framework is that it gives you the ability to choose the approach based on the type of application you are going to build.
In our case, we decided to go with Next JS static and incremental site generation methods to build and hydrate the HTML on the server, based on WP Rest API data.
4. Deployment, CI/CD pipelines other DevOps
For the WordPress service, we decided to use 10web.io to deploy the admin panel there.
For the next js, we used their own vercel.com to deploy the UI there which is free for use, and also automatically you can attach the GitHub repository to the project so it will bind CI settings.
Result
- Time
For WordPress, you can build an admin panel quickly, with API which is generated automatically based on data and gives real speed in building the backend. Even for a non-developer, it will be simple to work. Basically, In two weeks 90% of the API was ready.
For UI, we had average deadlines, Next js will give you a couple of ready setups related to server-side rendering, but basically, you are going to build the ecosystem from scratch.
- Cost
For WordPress, developer experience is not required. You can have a content editor with junior PHP development skills. Because there are rare when you will need to write an SQL or PHP code, to modify the API response, for example.
For UI, here if you are looking for deliverables with fast milestones and with quality, you will need a senior UI developer with knowledge of how server-side rendering is working.
- Quality
For WordPress, the generated API has approx. 70% quality coverage based on projects that we made. Rest 30% is some rest API modifications or data structure changes, or some additional plugins that you are going to use.
For UI, quality depends on the code that the developer is going to deliver, and by some point depends on the architectural setup that you are going to choose.