Navigating the Mobile App Prototyping Landscape: A Comprehensive Guide

You know the feeling when the product or service you created is going to make you reach heights? Sounds amazing right? We live in a world where everything is possible, and one can achieve one's goals to become successful with the help of advanced technology and reliable assistance.
Prototyping plays an important role in the mobile app development industry, since it provides a safe blanket for your product to be its best version before it hits the markets. In this blog we will understand the process of mobile application prototyping, why it is essential and how businesses can benefit from it, along with a tool comparison table.
Decoding Mobile App Prototyping
Mobile app prototyping involves creating a simulated version of an app, allowing users to interact with its layout and features without the need for actual code development. This process serves as a valuable tool for gathering user feedback, identifying potential usability issues, and ensuring that the app aligns with the user's expectations.
A Step-by-Step Process of Prototyping

Step 1 – Enhance and refine your idea
Ensuring that your smartphone app effectively addresses the challenges of your target market is crucial for success. While it may seem straightforward, many entrepreneurs make the mistake of building an app solely because the concept seems interesting. Creating a mobile application that attracts customers and meets their needs requires a thorough understanding of the problem your app aims to solve.
For example, if your goal is to develop a checklist app, it's essential to differentiate it from similar applications. Successful applications often emerge from individuals who identify a problem and decide to solve it.
Step 2: Sketch the main interfaces on paper
After determining the fundamental features your app should have, create an app prototype based on its intended functionality. Spending excessive time on details at this stage is unnecessary, as applications often evolve from their initial concepts. Begin by sketching a basic prototype on paper, and then use online tools like Moqups, Proto, or UXPin to give it a polished appearance. You don't need programming skills to create a functional model.
Step 3: Refine the prototype
Now, refine your application prototype to give it a professional look. Prototypes allow you to simulate user interactions, showcase various elements of your app, gather feedback on each screen, test layouts before coding, and present concepts to others involved in development. Utilize various software to replicate the user experience of your application.
Step 4: Generate a digital prototype for your app
Now is the phase where you transform the paper prototype into a functional tool for those who will use it. Create dynamic prototypes of your designs at this stage. While crafting an engaging prototype may seem intricate, try not to get overwhelmed by technical details.
You can develop fully operational prototype apps for iOS or Android without coding, using software programs that allow analysis across various platforms. Many tools provide pre-designed backgrounds and essential components such as icons, columns, and images, enabling you to promptly test your concept in real-world scenarios.
Step 5: Showcase the prototype and incorporate design changes based on feedback
Congratulations! You've successfully transitioned from the application's physical prototype to a digital counterpart. Now, as you present your digital prototype to a wider audience, consider a few key pointers. Converting your physical prototype into a digital one elevates it to a whole new level. Use the engaging application prototype, crafted with mobile application tools, to present your idea, gather funding, and receive feedback.
Typically, you'll initiate the usability inspection process at this point. However, it's advantageous to continually refine the prototype based on feedback from interested clients. Various tools offer live-sharing features for sharing the prototype design, and some even allow real-time modifications. This facilitates easy creation and adjustments to designs, responding promptly to feedback.
Choosing the Right Tool for Your Needs
A plethora of mobile app prototyping tools exists, each offering unique features and functionalities. Selecting the appropriate tool depends on several factors, including the project's complexity, the team's expertise, and the desired level of interactivity. When selecting a mobile app prototyping tool, consider the following factors:

-
Team Size and Expertise: If your team is small or has limited prototyping experience, opt for a tool with a user-friendly interface and a wealth of resources.
-
Project Complexity: For complex projects with intricate interactions, choose a tool that offers advanced prototyping capabilities and supports sophisticated animations and transitions.
-
Budget: Evaluate the pricing plans of various tools and select one that aligns with your project's budget.
-
Desired Fidelity: Consider the level of detail required for your prototypes. If you need low-fidelity wireframes for quick feedback, choose a tool that specializes in wireframing. For high-fidelity prototypes that closely resemble the final app, opt for a tool with advanced design features.
-
Platform Compatibility: Ensure that the chosen tool supports the platforms you intend to develop for, whether it's iOS, Android, or both.
Exploring Prominent Prototyping Tools
-
Figma: A versatile design platform that caters to both low-fidelity and high-fidelity prototyping. Figma's collaborative features and extensive library of UI components make it a popular choice among design teams.
-
InVision: A cloud-based prototyping tool known for its intuitive interface and ability to create interactive prototypes with animations and transitions. InVision's prototyping capabilities extend to web and desktop applications as well.
-
Proto.io: A powerful prototyping tool that excels in creating high-fidelity prototypes with complex interactions and animations. Proto.io's ability to mimic native device gestures makes it ideal for prototyping mobile apps.
-
Sketch: A popular vector graphics editor that doubles as a prototyping tool. Sketch's strength lies in its robust design capabilities, making it suitable for creating detailed and visually appealing prototypes.
-
Adobe XD: A comprehensive design and prototyping tool from Adobe, offering a wide range of features for creating interactive prototypes across various platforms. Adobe XD's integration with other Adobe Creative Cloud products provides a seamless workflow.
Businesses should use mobile app prototyping for several reasons:
-
To validate ideas early and often: Prototyping allows businesses to test their ideas with potential users early in the development process, before they have invested time and money in building a full-fledged app. This can help to identify and resolve any major usability issues before they become more expensive to fix.
-
To improve user experience: By getting feedback from users on prototypes, businesses can make sure that their apps are easy to use and understand. This can lead to a more positive user experience, which can increase engagement and retention.
-
To reduce development costs: Prototyping can help to reduce development costs by identifying and fixing problems early on. This can prevent the need for costly redesigns and rework later in the development process.
-
To increase agility: Prototyping can help businesses to be more agile in their development process. By using prototypes, businesses can quickly iterate on their designs and make changes based on feedback from users. This can help them to bring their apps to market faster.
-
To improve communication and collaboration: Prototyping can improve communication and collaboration between designers, developers, and stakeholders. By creating a shared vision of the app, prototyping can help to avoid misunderstandings and ensure that everyone is on the same page.
Overall, prototyping is a valuable tool that can help businesses to build successful apps. By validating ideas early, improving user experience, reducing development costs, increasing agility, and improving communication, prototyping can help businesses to achieve their goals.
Benefits of Mobile App Prototyping
Mobile app prototyping offers a multitude of benefits that streamline the app development process and enhance the overall quality of the final product:
-
Early Feedback and Iteration: Prototypes allow for early user feedback, enabling designers and developers to identify and address usability issues before significant time and resources are invested in actual coding.
-
Improved User Experience: By incorporating user feedback into the prototyping stage, teams can create an app that aligns with user expectations and provides a seamless and intuitive user experience.
-
Reduced Risk of Failure: Prototyping helps to mitigate the risk of app failure by uncovering potential problems early on, reducing the cost of rework and ensuring a more successful product launch.
-
Enhanced Communication and Collaboration: Prototypes serve as a common communication tool among designers, developers, and stakeholders, fostering collaboration and ensuring that everyone is on the same page regarding the app's functionality and design.
-
Streamlined App Development: Prototyping streamlines the app development process by providing a clear roadmap for the final product, reducing the likelihood of unexpected roadblocks and delays.
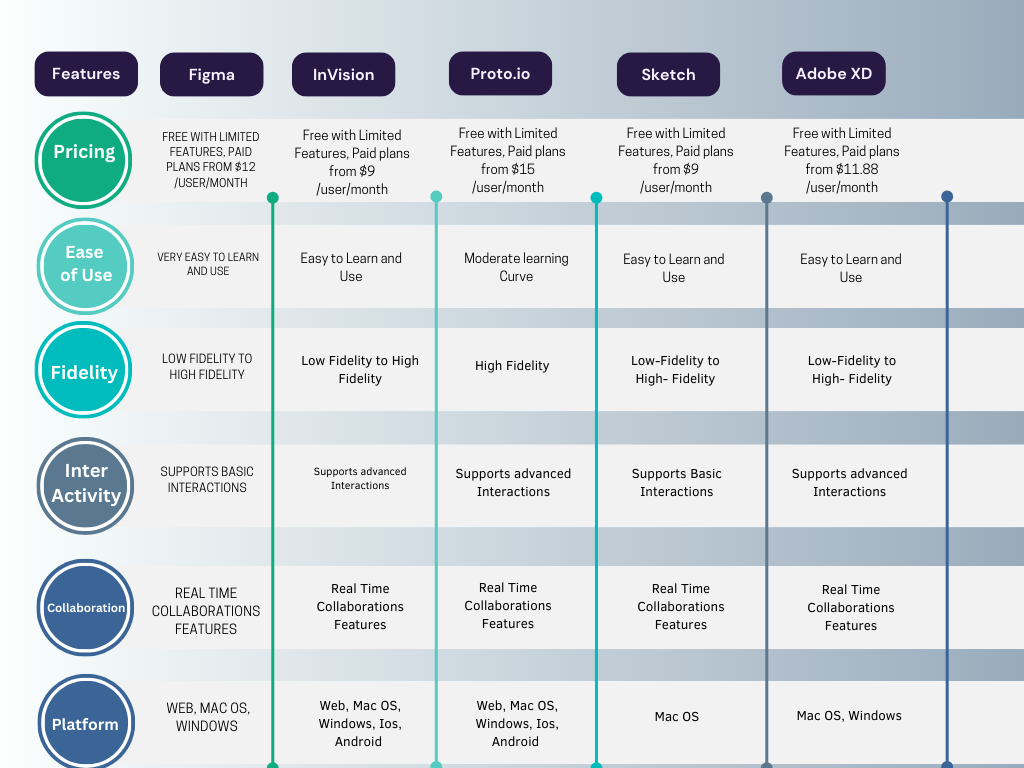
Comparative Analysis of Prototyping Tools

Additional Prototyping Tools
In addition to the tools mentioned earlier, several other prototyping tools are worth considering:
-
Marvel: A free online prototyping tool that excels in creating interactive prototypes with simple drag-and-drop functionality.
-
Mockplus: A user-friendly prototyping tool with a focus on mobile app prototyping. Mockplus offers a wide range of UI templates and components to streamline the prototyping process.
-
Balsamiq: A lightweight prototyping tool known for its low-fidelity wireframing capabilities. Balsamiq's focus on simplicity makes it ideal for rapid prototyping and brainstorming sessions.
-
Axure RP: A powerful prototyping tool with extensive features for creating high-fidelity prototypes with complex interactions and animations. Axure RP is particularly well-suited for enterprise-level projects.
Conclusion
Mobile app prototyping is an essential step in the app development process, providing valuable insights and enabling teams to create a user-centric and successful product. By carefully evaluating the available prototyping tools and considering the project's specific requirements, teams can select the tool that best empowers them to bring their mobile app vision to life. You can choose from multiple companies providing mobile app development services the most suitable one based on specific criteria. Companies such as Seasia Infotech, are specialized in Mobile App prototyping and mobile app developing with a proven track record in the industry.